Imagine you’re presenting a complex technical concept, sharing a captivating story through your visuals, or guiding users through a step-by-step tutorial. Annotations come in to make sure your audience sees what’s important and follows your lead. Therefore, the right choice of colors within these annotations is a relevant factor.
Using the right colors for annotating is about ensuring your annotations shine with a balance of visual finesse and functional clarity. The colors you select for annotating can either enhance clarity and engagement or cause confusion. So, how do you ensure you pick the colors to annotate your visual content and provide the most clarity? Let’s dive in!
How to Pick the Colors for Annotating using Zight’s Annotation Tools
Before selecting colors, you must be well-acquainted with Zight’s annotation tools. These tools form the foundation of your annotation process and directly affect the way colors interact with your content. Follow these steps:
- Access Zight: First, log in to your Zight account
- Upload Your Visual: Import the image or document that you want to annotate whether a screenshot, a PDF, or any other visual content.
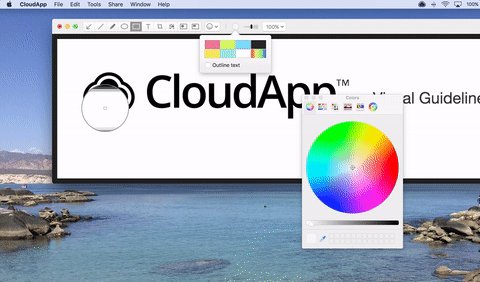
- Select the Annotation Tool: Zight provides various annotation tools, including highlights, text, shapes, and freehand drawing.
- Choose Your Color: Depending on your purpose, select an appropriate color for your annotations.
- Add Annotations: If you’re using the highlight tool, simply select the text or area you want to highlight and apply the chosen color.
- Customize Annotations: Adjust the thickness of lines and the opacity of shapes and customize your annotations to your liking.
- Save Your Work: There is a “Save” or “Export” option, allowing you to preserve your annotated content.
In addition, if you want to use your company colors, here is the trick:
1) Download a custom color picker, such as Skala.
2) Quit Zight and reopen
3) Voila!

You don’t want to have to install anything? You don’t know the color reference you want to use? No problem, just use the eye dropper!

Now that you know how to use Zight for annotation, how do you pick the colors to annotate your content?
1. Consider your Specific Use Case
Consider the context in which your annotations will be used. Are you annotating a customer support manual, a YouTube video, an engineering schematic, a tutorial, or a different type of content? The nature of your content will influence your color choices.
For example, if you’re creating annotations for technical schematics in engineering, precision is crucial so blue and orange are great choices for technical annotations.
In contrast, annotations for sales, marketing, or educational tutorials might require a more playful and engaging approach so using soft colors like light blue or pastel green can enhance the learning experience.
Also, if you need annotations for a customer support manual, highlighting important steps in yellow can aid user comprehension.
2. Check your Audience
Think about your target audience. Are your annotations intended for professionals, students, or a broad range of users? Consider factors like color blindness and using colors with high contrast against the background to ensure readability for everyone.
For instance, when annotating a technical document for engineers, a color like blue may resonate well due to its professionalism and association with technical content.
However, if you’re creating user guides for consumers, using a more universally recognizable color like yellow for warnings or important information might be a better choice.
3. Clarity and Readability
Your annotations should be clear and easily readable. Consider the background against which your annotations will appear.
In technical documents, where precision and clarity are crucial, using a simple and high-contrast color scheme, such as black for text on white and yellow for highlights, can effectively guide the reader’s attention.
4. Emphasis and Hierarchy
Determine the hierarchy of information in your annotations. You can use a brighter color to highlight the main idea and a less conspicuous color for secondary details.
For example when it comes to user manuals, especially for consumer electronics, consider using universally recognized colors like red for warnings, green for safe actions, and blue for general information.
This color-coding system makes it easier to guide the viewer’s attention while helping users navigate and understand the manual.
5. Emotional Impact
Colors can evoke emotions and influence the viewer’s mood. When annotating materials, it’s essential to consider the emotional impact of the chosen colors.
So, if you’re annotating marketing materials to promote a product or service, consider using colors that align with the emotions you want to evoke in your audience. For instance, blue may convey trust and reliability, while red can signify excitement and urgency.
What are the Benefits of Picking the Right Color to Annotate your Visuals?
Choosing the right colors for annotating visuals is more than just a matter of aesthetics. It directly impacts the effectiveness of your annotations and can significantly improve the overall user experience. Here’s why it’s essential:
- Clarity: Well-chosen colors make your annotations stand out, helping your audience easily spot important information.
- Engagement: Colors add visual appeal to your visuals, making them more engaging and memorable.
- Accessibility: Using colors with high legibility ensures that your annotations are accessible to a wide range of users, including those with visual impairments.
- Consistency: By adhering to a consistent color scheme, you create a professional and cohesive look for your annotations.
What are the Most Legible Colors for Reading Online Material?
The success of your annotations depends on the clarity of the colors you choose. Here are the top five colors that shine when it comes to reading online material, be it screenshots or videos:
a). Blue
Blue is a universally accepted color for annotations. It strikes a balance between professionalism and readability.
Studies have shown that blue is associated with trustworthiness and is a popular choice for annotations in academic and professional documents. An example can be found in academic research papers where blue is often used to underline references or important notes.
b). Yellow
Yellow is a high-contrast color that is easily recognizable and works exceptionally well for highlighting and annotating online material. It stands out against white backgrounds and is often used to draw attention to critical information.
c). Green
Green is known for its soothing and readable qualities. It’s a calming and legible color that works well for annotations that require a softer touch. Also, it’s easy on the eyes, making it suitable for extended periods of reading.
d). Orange
Orange is an attention-grabbing color that commands focus and urgency and can effectively emphasize important points. It’s often used to highlight key information in reports, making it stand out without being overly distracting. In user manuals or technical guides, you might find orange used to draw attention to critical steps or safety warnings.
e). Red
For something urgent, red is your go-to color. Red is a highly noticeable color, and it’s often used for urgent annotations or to signify important warnings. It’s a common choice for highlighting critical information in documents like legal contracts, safety manuals, or product labels.
Conclusion on How to Pick the Best Colors For Annotating
In conclusion, balancing aesthetics and functionality is key. While your color choices should be visually appealing, they should not compromise the primary goal of your annotations: to convey information effectively.
By carefully considering these factors and using our step-by-step guide, you can create annotations that not only catch the eye but also effectively communicate your message to your audience.