Whether you’re designing a website, an app, a web form or another kind of interactive interface, stellar UI design is crucial to your success! Why? It’s the link between users and your website. Without a superb UI design, users aren’t going to stick around.
We’ve all landed on a website that was confusing, or difficult to navigate. Chances are you probably did the exact same thing I did – closed the window and found a competitor with a better UI design.
Without the basic design elements that help users intuitively navigate your site, understand the value of your service or products, and make decisions, you are at a huge disadvantage over your competitors. We’ll let you in on a little secret – the best interface designs are simple, consistent, invisible and empower your user. Master your UI design with the following UI design fundamentals.
The 7 Important UI Design Fundamentals
- Define your user
- Familiarize and set UI patterns
- Be effective with communication and feedback
- Stay consistent
- Have strong visual hierarchy
- Empower your users
- Keep it simple and purposeful
Start with the basics: What is UI design?
Basic design elements help users understand the value and make decisions.
UI design, or user interface design, refers to designing visual user interfaces in software or computerized devices. It’s the overall design, the way in which information is presented, and how your users interact with your website. Throughout the user interface design design process, designers focus on either the look or style in order to achieve seamless, user-friendly, and enjoyable designs.
The sign of a powerful and effective UI design is an interface that streamlines your user through a company’s unique sales funnel like an invisible guide. It empowers your users to complete goals, leaving them happier, more satisfied and highly engaged.
Stellar UI design inspiration

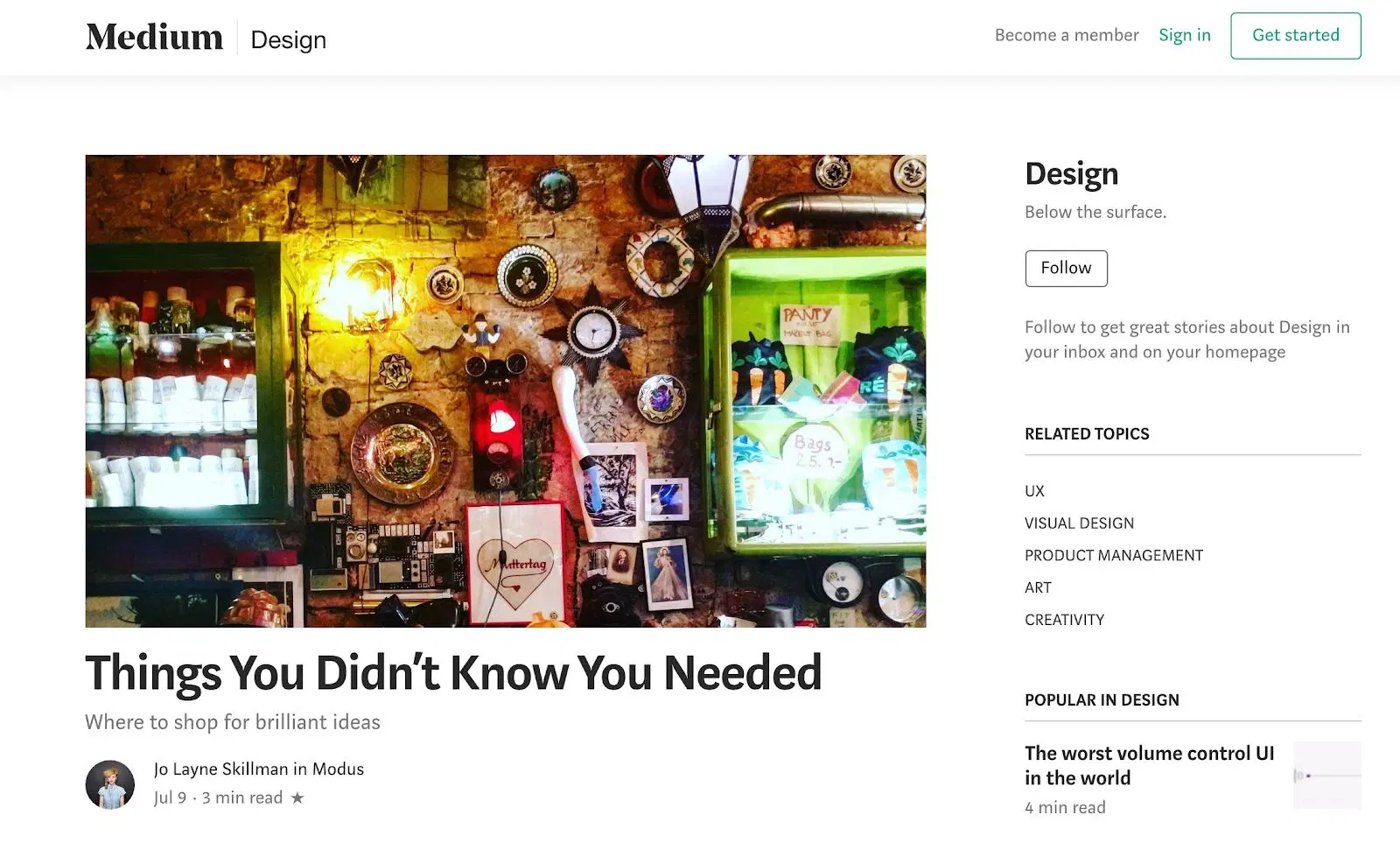
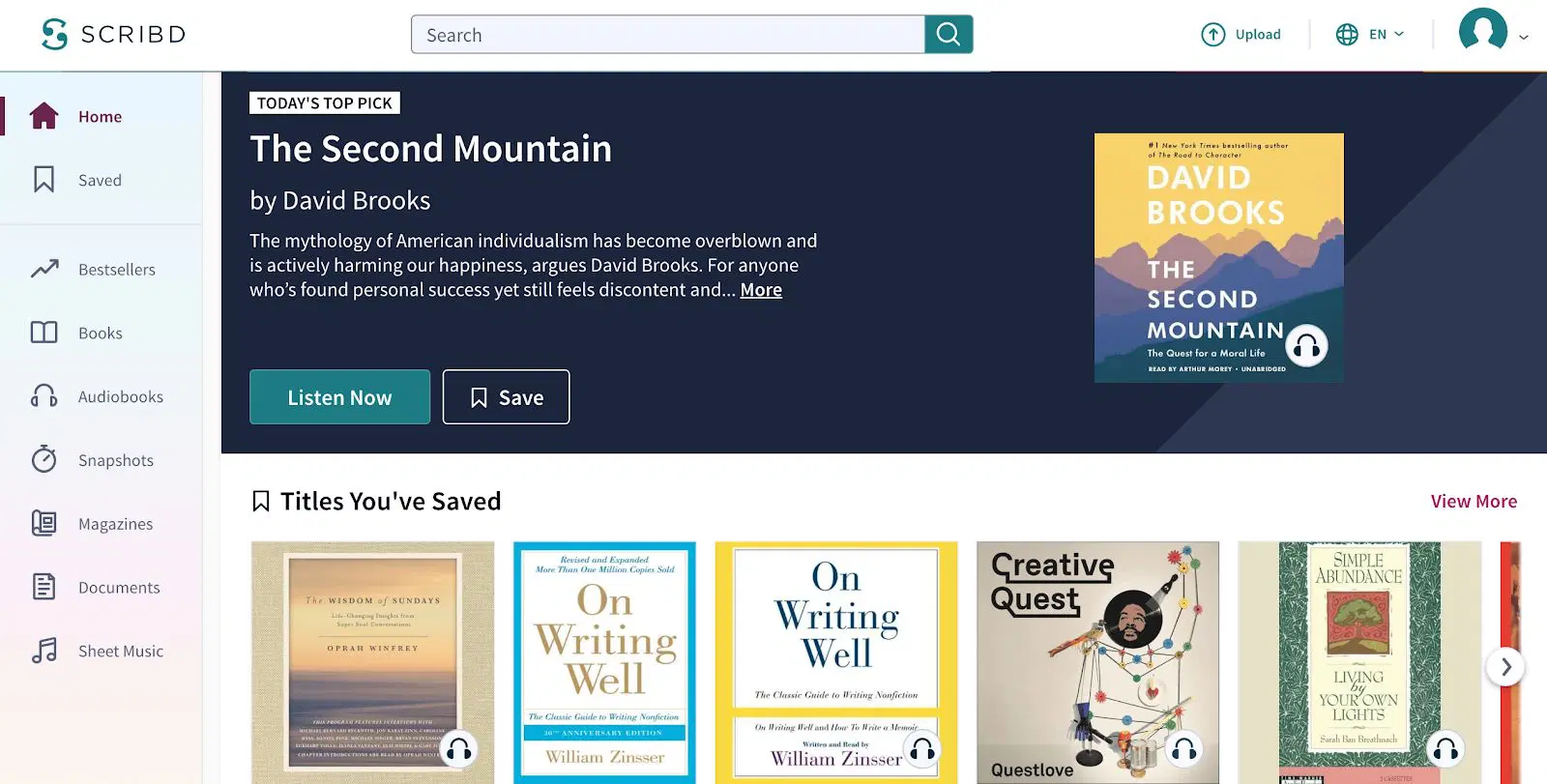
Beyond that, great UI design effectively communicates the personality of the brand in order to create an enjoyable experience and build loyalty with your target audience. To help understand the power of effective user interface design designs, let’s look at some stellar UI design examples, such as Medium. Medium perfectly marries functionality with aesthetics by using minimal colors, typography choice, simple layout, small details, such as reading time estimates, and clear calls to action. All of these elements create an effortless platform where content is easily digestible.

For more stellar UI design inspiration, consider Behance. The Behance management team carefully selects creative works from a variety of fields on a daily basis. The result is a wide selection of stunning designs by hundreds of talented designers from around the world.
What is the difference between UX and UI?
But wait, if the crux of UI design focuses on designing an excellent user experience, then what is the difference between UX and UI? If you’re reading this, and you’re asking yourself this very question, then you’ve come to the right place.
UX and UI are commonly used terms in the design world, but more often than not, they are incorrectly used as interchangeable terms. Although they work closely together and are both elements required in the design process, there are some distinct differences.

UI design is short for user interface design. Here are a few UI design fundamentals:
UI Design Fundamentals
- Predictable and seamless elements, such as buttons
- Effective navigation, such as clearly labeled icons
- Frictionless and invisible interactions
- Purposeful and clear tasks or goals
- Guided behavior with design patterns, and clear hierarchy and readability
- Key features catch the user’s attention
UX design, on the other hand, stands for user experience. Here are a few UX design fundamentals.
UX Design Fundamentals
- User testing
- Data analytics
- Site mapping
- User satisfaction
- Prototyping
- Collaboration
UI design focuses on the presentation and interactivity. User interface design includes anything that focuses or tests the design’s look, feel interactivity, animation, responsiveness, adaptation to all device types, and implementation with a developer.
User experience design covers the entire spectrum of the user experience in order to create a seamless interactions between a user and the company. User interface design can be defined as the access points where a user interacts with design elements. Exceptional user interfaces facilitate a goal or task by eliminating distractions and any friction that may prevent them from achieving or complete the end goal.
UI design is the driving force of UX design, which is why they are closely related, and both necessary parts of the process. Together, they measure the usability, the visual design, the structural hierarchy, wire-framing, and how well users interact or engage with it.
Why is UI Design Important?
Now that you know the distinction, or better yet, the essential relationship between UI and UX, why is UI design important?
It plays an essential role in a company’s success, as it focuses on the users’ satisfaction, and builds brand trust. With so many choices and so much competition online, a company’s user interface design design needs to be frictionless and their visuals, products or services need to grab their target audience’s attention. Otherwise, consumers will go elsewhere.
If a user lands on your website, or is using your applications, your UI design is responsible for effectively navigating them to a predetermined goal. Your User Interface Design can make or break your website traffic and is a crucial component when you see an influx of traffic.

Even the tiniest tweak to your UI design can have a massive impact. It’s been noted that the shape of your button can predict whether or not someone instinctively understands how to accomplish a task. It’s wild, but it’s true! Design cues play a major role in how a user will interact with your design, so you need to ensure you’re communicating clearly.
What is Good UI Design?
The age-old question, “what is good UI design?” can be heard around the world by designers trying to perfectly execute and understand what attracts people to certain sites or applications, or what puts them off.

Impressive UI design delights users, both aesthetically and experientially. The problem is, this means something different to almost every single user. Depending on your user, this can include clever animated interactions that highlight certain functions, or it can be a simple, concise and clean design that effectively uses white space to induce a sense of calm.
Since the answer to “what is good UI design” is subjective, what you really need are UI design fundamentals. These will help you tailor your user interface design design to your specific application, audience, platform, industry and so forth.
Master These 7 UI Design Fundamentals
So, you know what UI design is, why it’s important, and what good UI design entails, but what are the essential UI design fundamentals that you need to achieve exceptional user interface design? Here are all the UI design fundamentals that you need with UI design examples, and some UI design inspiration to motivate you along the way.
1. Define Your User
Your goal is to provide your user with value and fill a need. During the user interface design design process, keep the user and their needs in mind at all times. Consider what interfaces they prefer, elements, typography, styles, and what calls to actions motivate them. Observing how they use those interfaces will give you invaluable insight.
Don’t get caught up in trendy design styles, adding tons of features, or other unnecessary clutter that will distract users. Keep things conversational, by providing clear and concise labels for actions that sound like themselves and/or their peers.
Focusing on your user first will enable you to create an interface that is appealing and leads them to the end goal.
2. Familiar UI Patterns
There’s no need to reinvent the wheel. What interfaces do your users spend the majority of their time on? Considering using popular interfaces, such as Facebook, Instagram, Google and Gmail as UI design examples to help solve similar issues on your interface. Users will appreciate the familiarity and simplicity of those UI patterns.
Creating a sense of deja vu helps guide users and instinctively understand how to navigate your site, form, or app. Place labels next to icons rather than having the label appear as the user hovers over the icon. This will only slow them down. Don’t assume users are more likely to intuitively move through your site when a commonly used and universally understood symbol or icon is present.
3. Effective Communication and Feedback

Familiar UI patterns will certainly help up your UI design game, but even the most common UI patterns aren’t foolproof. Think of your interface as in conversation with your user. Communicating with your user throughout every action by providing frequent feedback that validates their actions and nudges them along will go a long way.
Keep users informed with visual cues or simple messaging that clearly indicate whether their actions will lead to the anticipated goal. Make sure your user interface design design anticipates user errors with undo actions, text boxes that save information if a form is submitted incompletely or incorrectly. Use messaging as a teachable situation to gently help prevent the error from occurring again.
They should know at all times where the action was successful or not, their progress, and if further action is needed. This will help create a positive experience where users are confident, satisfied, and reach the end goal.
4. Stay consistent

Consistency is everything! Once a user understands and learns how to do something, they can achieve it more efficiently and seamlessly next time. Everything from language, layout, color scheme, navigation buttons, menus, and any other design element should remain the same throughout. These small details will keep the user on task and eliminate unnecessary distractions.
Users will be more comfortable and confident if they’re asked to perform the same kind of task multiple times. Make sure similar tasks look familiar and respond predictably.
5. Visual Hierarchy

A strong visual hierarchy is the crux of an aesthetically successful interface. Similarly to consistency, every screen, menu, and page should provide the same visual look and hierarchy. One of the most important design elements is reducing the appearance of complexity, regardless of how complex an action itself may be. Maintaining this throughout reinforces a sense of familiarity as they move through subsequent screens. Only add or change design elements if the action is absolutely necessary.
6. Empower Your User
This brings us to our next point. Consistency and carefully engineered visual hierarchy will empower your user. Once you’ve built up their confidence and they have become familiar with your interface, you can begin rewarding the user by reducing the amount of guidance and instructions you provide.
Oversimplifying can become tedious and overbearing. Incorporate more innovative and abstract ways to move users through tasks. Implementing elements, such as keyboard shortcuts, to accomplish tasks will allow your UI design to remain invisible, and thus, more user-friendly.
7. Keep it Simple and Purposeful

Finally, keep it simple! Your UI design works best when it’s an invisible guide, and considered easy to use and simple by your target audience. When contemplating features or elements, always consider if it’ll enhance or diminish your users’ experience. Start with what’s absolutely essential and ensure that every feature has a purpose. Only include and add features that you can clearly defend the need for.
Simplify Your UI Design Process with Zight (formerly CloudApp)
Creating a powerful user interface design design isn’t easy, so fail fast, and iterate often. We believe that the time you take investing in a simple, easy to use design is well worth it. Throughout the UI design process, expect to make mistakes. Preserve and keep your UI out of the way.
Increase the likelihood of loyal customers, increase the chances that they will complete targeted goals and directed actions with the right methods, tools, and UI design fundamentals. Zight (formerly CloudApp) offers a variety of features including a screen recorder, screenshot tool, and GIF maker and can be easily integrated with a number of other platforms to help enhance your IU design development. We offer our basic features for free. This allows customers to experience our value before upgrading their plan when they want access to our extra features.
Collaboration, speed, effective collaboration, and consistency are key during the user interface design process. Keep everyone on the same page by utilizing the right platform.