In April 2018, Pablo Stanley, Lead Product Designer at InVision, delivered a workshop about plugins, add-ons and extensions. He opened our eyes to the best Sketch plugins to achieve beautiful designs in half the time. To make things easy for you, I compiled a list of recommended add-ons and added in a few of my favorites. Watch Pablo in action or browse through this list. Enjoy!
 Before you do anything install Runner
Before you do anything install Runner
Runner helps you to get around Sketch quicker by giving you an intuitive interface to supercharge your daily workflow. Runner allows you to search for and install Sketch plugins quickly and it notifies you to update a plugin when it is out of date. Run commands directly from your keyboard and save time.
Install Runner and enjoy!
Auto Layout

Auto Layout gives you the flexibility to preview your design on ALL screen sizes. Install this plugin to define and view different iPhone/iPad sizes including Portrait/Landscape. You can also get an overview of all screen sizes for all artboards at once.
Rename It
 Keep your layers organized with this handy Sketch plugin. Rename It allows you to batch rename layers and artboards. It also adds numerical or alphabetical sequences.
Keep your layers organized with this handy Sketch plugin. Rename It allows you to batch rename layers and artboards. It also adds numerical or alphabetical sequences.
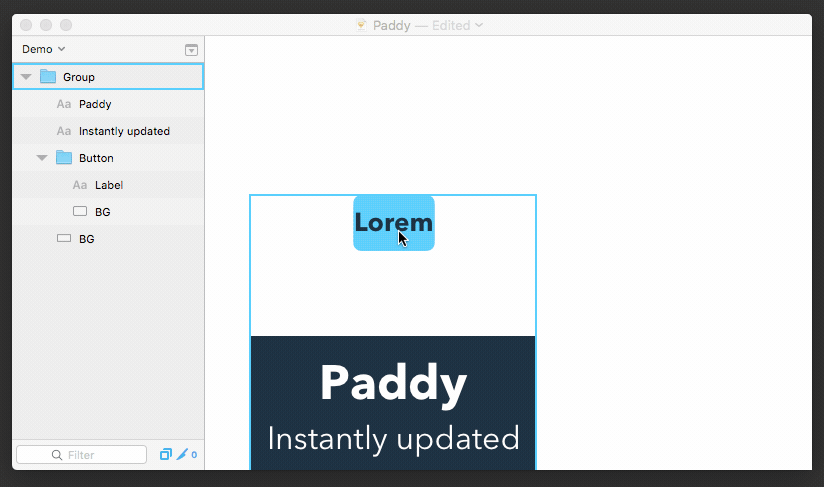
Paddy
 Create buttons that always maintain their shape. Paddy is a lightweight Sketch plugin that automatically adds padding and spacing to your Sketch layers.
Create buttons that always maintain their shape. Paddy is a lightweight Sketch plugin that automatically adds padding and spacing to your Sketch layers.
200 Icons as Symbols
Feather Sketch Library
![]() The Feather Sketch Library is a Sketch file that contains all the icons and symbols with color overrides. Cole Bemis, a Product Designer in San Luis Obispo, CA, designed this popular icon set. Then a company named HelloHello turned them into a Sketch file.
The Feather Sketch Library is a Sketch file that contains all the icons and symbols with color overrides. Cole Bemis, a Product Designer in San Luis Obispo, CA, designed this popular icon set. Then a company named HelloHello turned them into a Sketch file.
Download the Feather Sketch Library and start using it in your projects.
Shared Text Styles
 Create trust with consistent typography. The Shared Text Styles plugin allows you to import, export, and update text styles throughout different Sketch documents.
Create trust with consistent typography. The Shared Text Styles plugin allows you to import, export, and update text styles throughout different Sketch documents.
Symbol Organizer
 Organize your symbols page, and layer list, alphabetically and into groupings determined by your symbol names.
Organize your symbols page, and layer list, alphabetically and into groupings determined by your symbol names.
The Symbols Organizer plugin provides the ability to choose the granularity of the groups, layout symbols horizontally or vertically, set a maximum of symbols per row/column, reverse the layer list sort direction, sequentially rename duplicate symbols, gather symbols from other pages, and remove unused symbols.
Measure
 Create UI specs to share with developers and teammates. With Measure Sketch plugin you can export an automatically generated HTML and CSS file from Sketch. Super handy dandy pandy candy!
Create UI specs to share with developers and teammates. With Measure Sketch plugin you can export an automatically generated HTML and CSS file from Sketch. Super handy dandy pandy candy!
Material Icons
 The Material Theme Editor helps you make your own branded symbol library and apply global style changes to color, shape, and typography. This plugin gives you baseline themes with predefined components, icons, typography, colors, and more. Once you install, you can customize the theme to your brand. Install the Material Plugin.
The Material Theme Editor helps you make your own branded symbol library and apply global style changes to color, shape, and typography. This plugin gives you baseline themes with predefined components, icons, typography, colors, and more. Once you install, you can customize the theme to your brand. Install the Material Plugin.
Even if you don’t use the pre-designed theme, this plugin demonstrates how to properly setup a Sketch file for UI branding.
Angle 2
 With Angle 2, you can place your screen into over 500 perspective mockups for apps, websites, and cover images. It is available from Meng To’s Design +Code, an online library of classes and resources to 1-up your product design game. You can try the plugin for free with 50 devices and mockups, then upgrade for more.
With Angle 2, you can place your screen into over 500 perspective mockups for apps, websites, and cover images. It is available from Meng To’s Design +Code, an online library of classes and resources to 1-up your product design game. You can try the plugin for free with 50 devices and mockups, then upgrade for more.
In addition to the sketch plugins above, we put together the 10 best photoshop plugins for 2025. Also below are more useful plugins not mentioned in Pablo’s presentation.
SF UI Font Fixer
 When you preview text on Sketch, often the character spacing is not a clear representation of what it would be on an iOS device. Sketch SF UI Font Fixer automatically corrects this, thanks Kyle Hickinson, an iOS Developer and Designer. This plugin automatically adjusts the character spacing on text layers using iOS 9’s SF UI Text/Display fonts to what it would be when used in the app.
When you preview text on Sketch, often the character spacing is not a clear representation of what it would be on an iOS device. Sketch SF UI Font Fixer automatically corrects this, thanks Kyle Hickinson, an iOS Developer and Designer. This plugin automatically adjusts the character spacing on text layers using iOS 9’s SF UI Text/Display fonts to what it would be when used in the app.
Sketch Artboard Manager
 The Sketch Artboard Manager automatically arranges the position of all artboards in your Sketch document, to snap them to rows & columns. Once you install the plugin, artboards will be automatically arranged in a neat and orderly way. If you want to manually adjust artboards, go to the menu and select Artboard Manager › Arrange Artboards.
The Sketch Artboard Manager automatically arranges the position of all artboards in your Sketch document, to snap them to rows & columns. Once you install the plugin, artboards will be automatically arranged in a neat and orderly way. If you want to manually adjust artboards, go to the menu and select Artboard Manager › Arrange Artboards.
Timeline by Anima
Timeline is a simple and powerful Sketch plugin that enables you to easily create beautiful timeline animations for your websites, mobile apps, newsletters, banners and more. Add states and interactions to your design. Communicate motion and animation to developers. Collaborating with engineers just got easier!
is a simple and powerful Sketch plugin that enables you to easily create beautiful timeline animations for your websites, mobile apps, newsletters, banners and more. Add states and interactions to your design. Communicate motion and animation to developers. Collaborating with engineers just got easier!
About the Author: Andi Galpern
Andi Galpern a UX Content Strategist and Design Educator at Zight (formerly CloudApp). She teaches best practices for product design, builds community, and works across the Marketing & Product Team.
Andi is also the Founder and Producer of Cascade SF, an experience design for technology organization in the Bay Area. Her events provide a go-to space for product designers to learn new skills, connect with industry leaders, mentor, and stay ahead of technology. Everyone works together toward a more fulfilling career.
Since 2011, Andi has organized hundreds of design and technology events to bring communities together. She coaches designers to create presentations, write blog posts, and become leaders. Follow Andi on Twitter @andigalpern.